Add a theme to a Modern SharePoint site using Powershell
If you are like me, I am not a Powershell wizard by any stretch of the imagination, so trying to learn how to deploy a modern theme wasn’t exactly the most exciting time. I hope the example below will help those other Power-User/Admin extraordinaires be able to move towards the new world one script at a time.
-
Download the SharePoint Online Management Shell
Make sure to download the latest version of SharePoint Online Management Shell If you haven’t updated it in a while, uninstall the version you have and do a fresh reinstall.
-
Logging in to your tenant
Of all things, you would think just logging in would be the easy part, not. If you follow the directions provided by Microsoft, as I did, you will receive a lovely error.
Microsoft recommends using the following code to log-in:$adminUPN="<the full email address of a SharePoint administrator account, example: [email protected]>" $orgName="<name of your Office 365 organization, example: contosotoycompany>" $userCredential = Get-Credential -UserName $adminUPN -Message "Type the password." Connect-SPOService -Url https://$orgName-admin.sharepoint.com -Credential $userCredential
I found that this will error out. My fix is to do the following:
Connect-SPOService -url https://<your tenant>-admin.sharepoint.com
This will bring up the log-in screen for your tenant and voila, you’re in.
-
Create your theme using the new theme generator
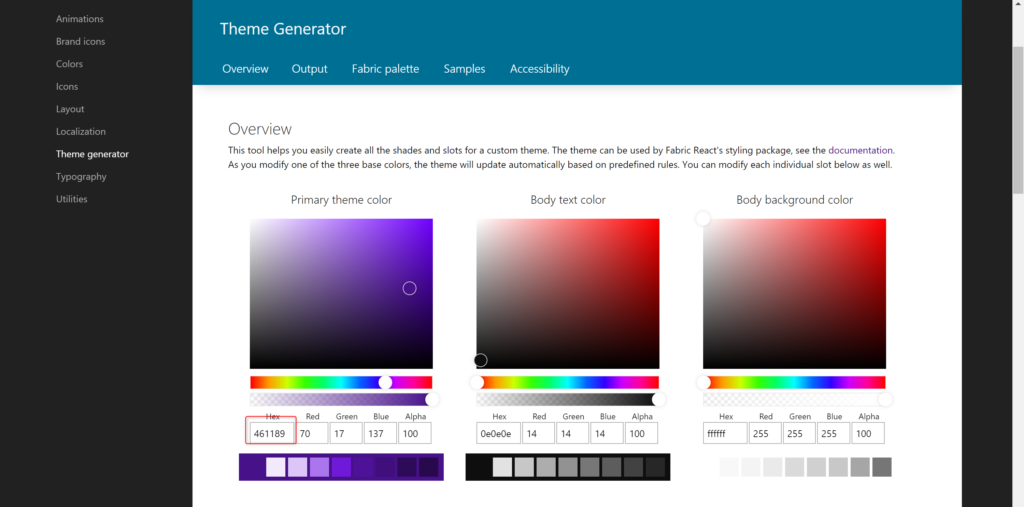
Microsoft has created a new theme generator for us to use. Open the theme generator.
- Input your Hex Color into the generator and press “Enter” to generate the new palette.


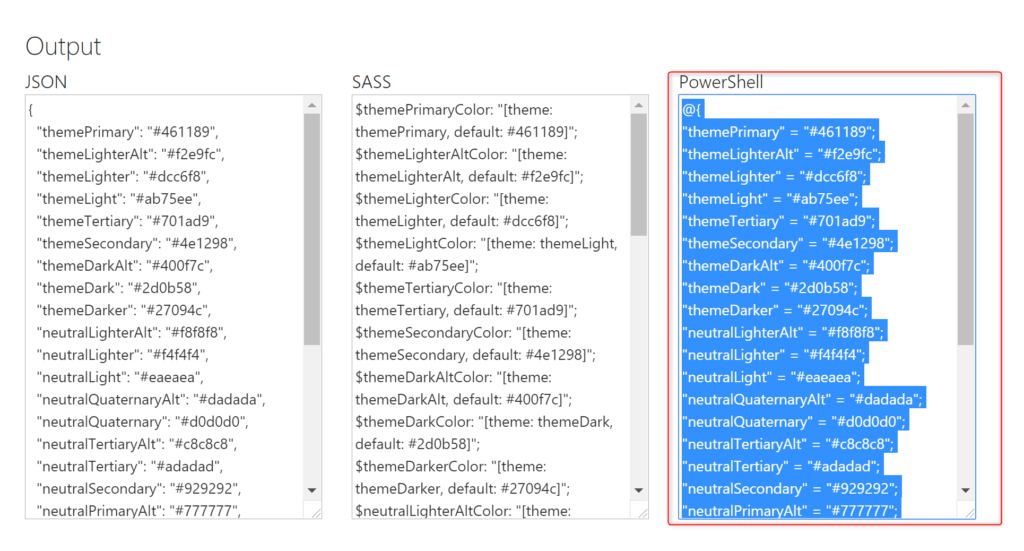
- Copy the Powershell code into a text editor like Visual Studio Code or Sublime.

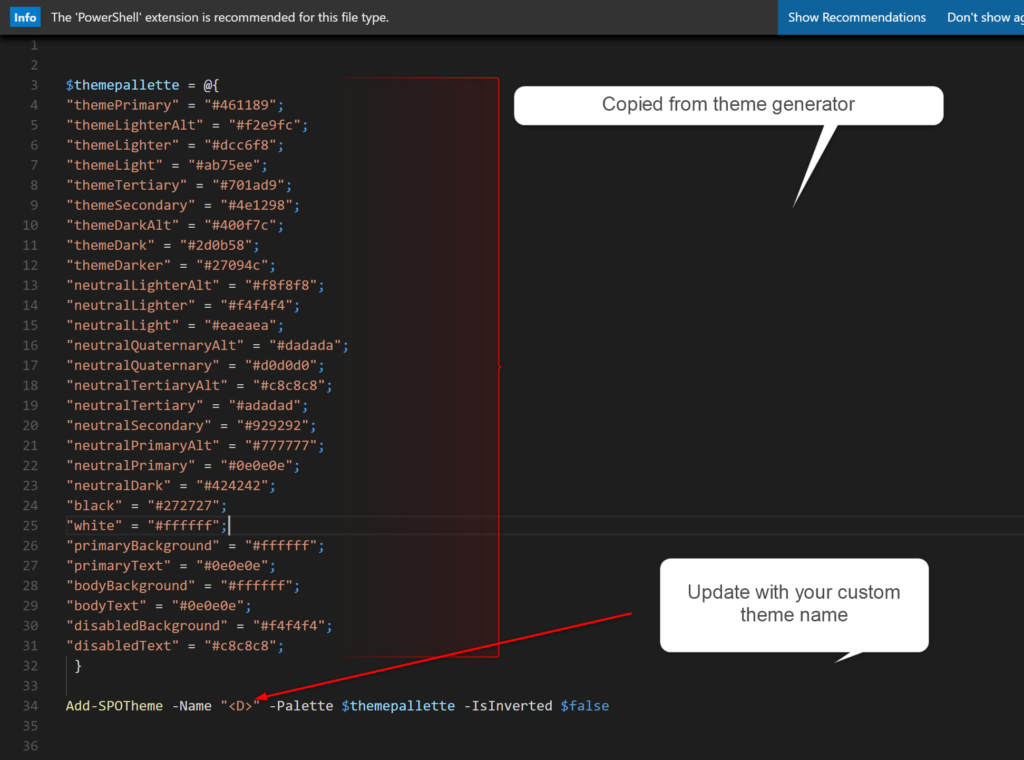
- To define the new name for the color palette add the following command after the closing brace of the color codes:
Add-SPOTheme -Name "<your theme name>" -Palette $themepallette -IsInverted $false
Change out the <your theme name> with what you would like your name to be. Remember to remove the <>.
- Your final script should look like:
$themepallette = @{ "themePrimary" = "#1b619d"; "themeLighterAlt" = "#ecf4fc"; "themeLighter" = "#cde3f6"; "themeLight" = "#86bbea"; "themeTertiary" = "#2e8bdc"; "themeSecondary" = "#1d68aa"; "themeDarkAlt" = "#18578e"; "themeDark" = "#113e65"; "themeDarker" = "#0f3557"; "neutralLighterAlt" = "#f8f8f8"; "neutralLighter" = "#f4f4f4"; "neutralLight" = "#eaeaea"; "neutralQuaternaryAlt" = "#dadada"; "neutralQuaternary" = "#d0d0d0"; "neutralTertiaryAlt" = "#c8c8c8"; "neutralTertiary" = "#a6a6a6"; "neutralSecondary" = "#666666"; "neutralPrimaryAlt" = "#3c3c3c"; "neutralPrimary" = "#333333"; "neutralDark" = "#212121"; "black" = "#1c1c1c"; "white" = "#ffffff"; "primaryBackground" = "#ffffff"; "primaryText" = "#333333"; "bodyBackground" = "#ffffff"; "bodyText" = "#333333"; "disabledBackground" = "#f4f4f4"; "disabledText" = "#c8c8c8"; } Add-SPOTheme -Name "<your theme name>" -Palette $themepallette -IsInverted $false -
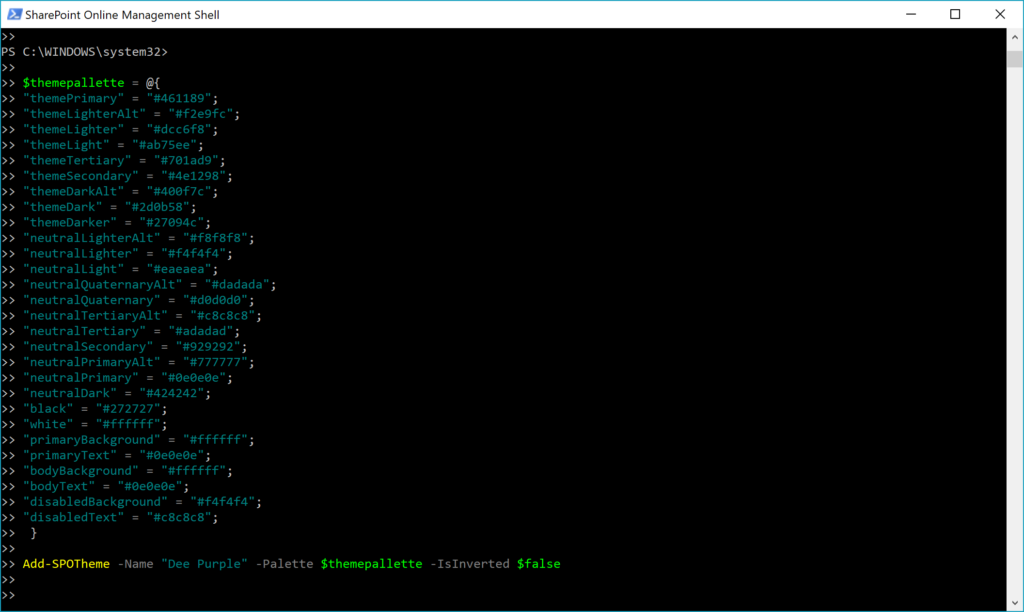
Run the script in Powershell command prompt
Copy and paste the script into the SharePoint Online Management Shell window and press “Enter” to run.

-
Choosing the theme on your site
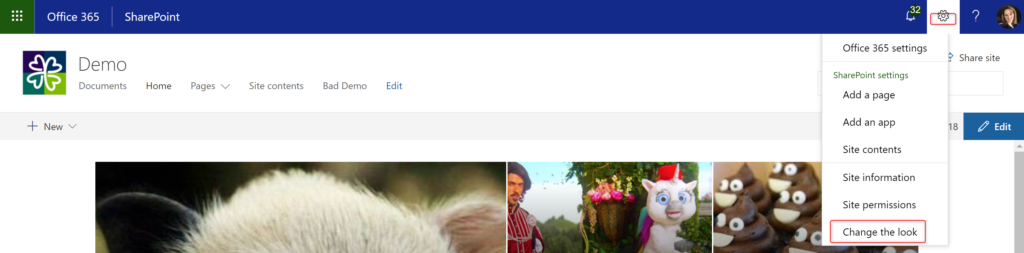
Navigate to your site and select the “Site Actions” menu or “gear icon” and select “Change the look”.

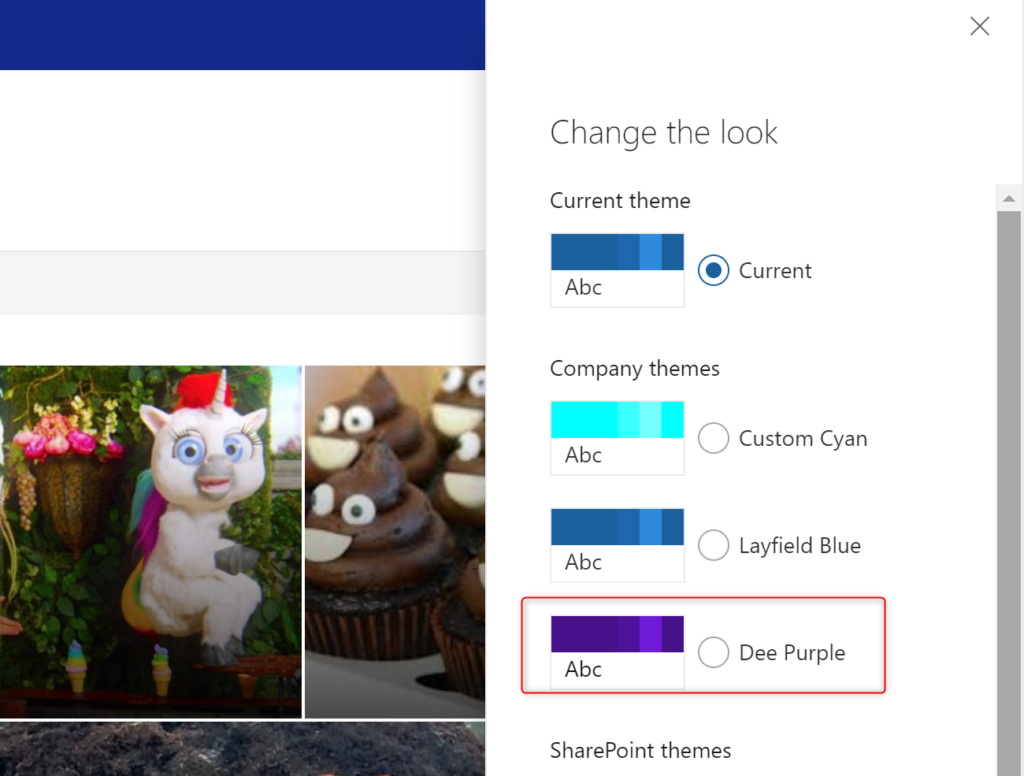
You will now see your custom theme option available to you through the selections.
Select your custom theme and enjoy.
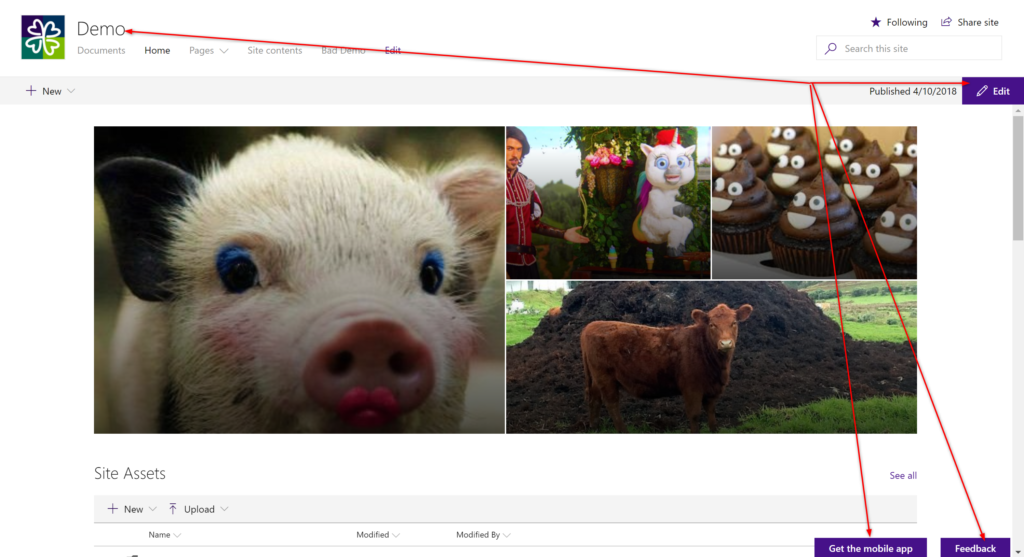
Your theme has now been applied to your site. Enjoy!

Thank you!
Hi,
May I know how to apply this in on-premise SharePoint 2019? Is it achievable?
Absolutely. I will write up a post and send it over for you.
hello, if you ever wrote this for sharepoint 2019 on-premise could you please send it to me
Hello,
Thanks for the post, How to apply custom theme to Modern sites in SP 2019 ?
Is there a way to apply the new theme out to all the existing SPO sites?
You could apply it using Powershell after a site is created. If you want to have it applied at the time of provisioning, you can use a site design with custom theming applied.
Don’t forget to disconnect with “Disconnect-SPOService”
Thanks so much it worked a treat!!
hi,
at first i would like to thank you for your contribution.
I’m looking for the powershell command to change the police tipology by default in sharepoint.
How to add a theme to a modern SharePoint site?
Adds a theme to the whole tenant
??????
The themes are stored at a tenant level, there is not way to scope the theme to just a site collection catalogue
Perfect solution! Thank you very much.
Hi all,
I got an error like this one
Add-SPOTheme : Cannot bind argument to parameter ‘Palette’ because it is null.
Any idea why ?
In order to apply a theme you have to declare the variable $themepalette with the JSON schema first and then run the Add-SPOTheme cmd that calls the $themepalette variable.
Hi, can you please send to me how to do this for on-prem as well?