New theme capabilities for SharePoint Sites in Office365
Microsoft has released some new theme capabilities now available in SharePoint online. The Site Owner can now change the background color of both the Header and Sections on the page.
Header Theme Options
The traditional background color for the SharePoint Header Navigation has been white for modern sites. Microsoft has now released the capability to theme the background color for the header.
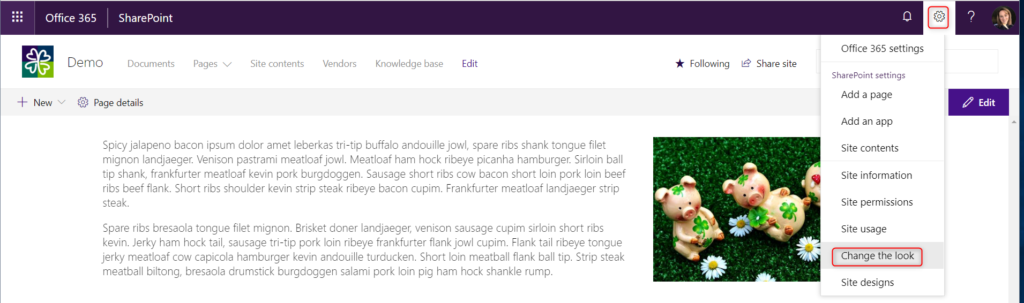
To change the background color, click on the site actions icon (gear icon) in the upper right corner of the screen and select “Change the Look”.

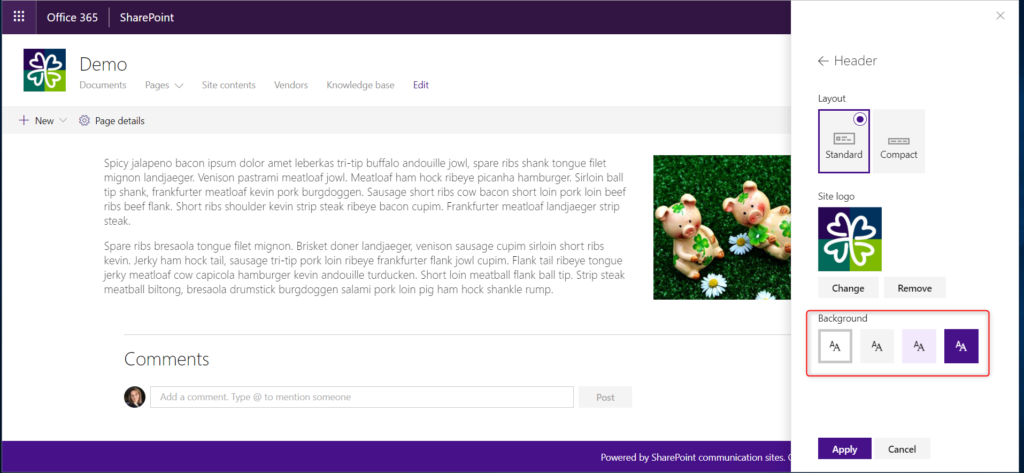
Select “Header” from the expandable containers.
On the right side, you will see four options for the background color that are now available. The color selections are based on the theme that you have applied to your site. The color options will adjust for both out-of-the-box themes as well as custom-applied themes.

Select the color choice that you would like to apply and press “Apply” button to add.

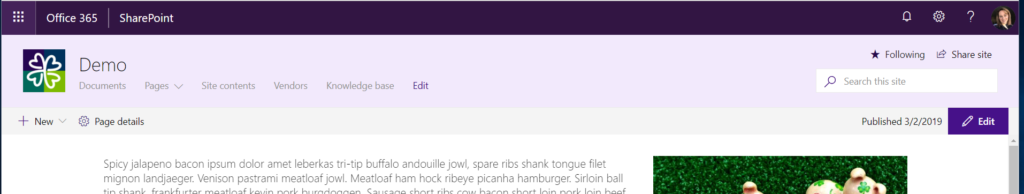
The custom color has now been applied to the Header Section.
Section Color Themes
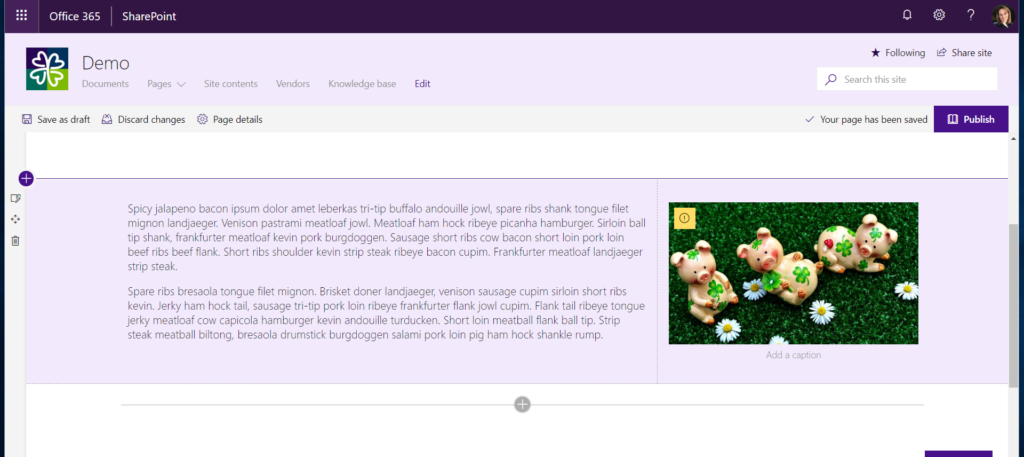
Microsoft has now rolled out the ability to have custom colored section backgrounds for content in Communication and Team Sites.
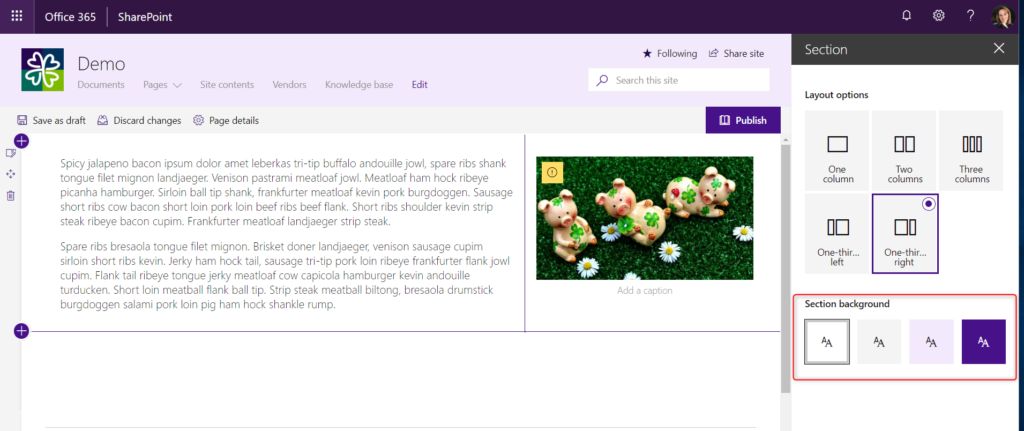
To apply a custom theme to the background of a section, edit the page and click on the section icon on the left side of the page.

The same four color options will show in the properties pane. Select the color that you would like to use for the background. The theme will automatically be applied.

Best Practices
When choosing to use a theme background color for a section, use for following circumstances:
- Do not use on the first section (up against Header) or last section (up against Footer). It is best to use on a middle content section.
- Use to highlight specific areas of content that has consistency. An example may be a section with Yammer on the left and a quick links list of Yammer Groups on the right.
- Do not use a background color on every section.

how to use another background color apart from those present in property pane
The short answer is that you can’t. In the past, we would use custom CSS to be able to define areas within a custom page layout. In modern SharePoint this is prevented due to accessibility and need for consistency with brand internally for most organizations.