Using View Formatting to Create Custom Views of SharePoint Lists
If you ever used jslink in SharePoint 2013, you will know how valuable it is to be able to use custom styling to create experiences for users that are using a SharePoint list. These classic experiences required knowledge of javascript to create. In modern SharePoint, we now have the ability to create similar experiences using View Formatting. View formatting now uses JSON instead of jaascript. This will enable users to create amazing and extensible experiences without the need of knowing how to write custom code.
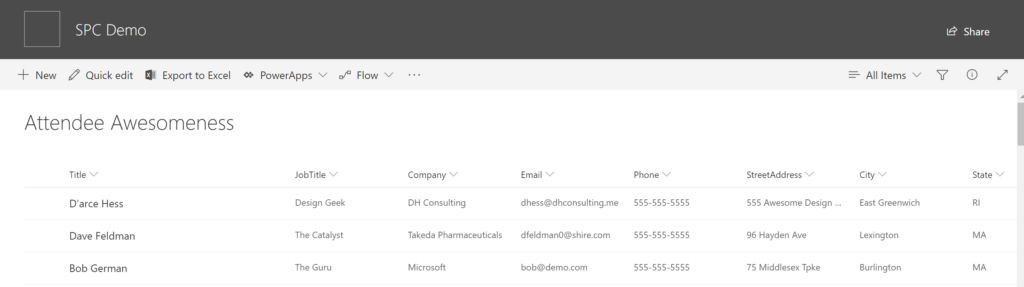
The first step is to create a list within SharePoint. It can live within any site collection. It is best to have more than one column of information. The more you have a available, the more options for displaying that content are possible.

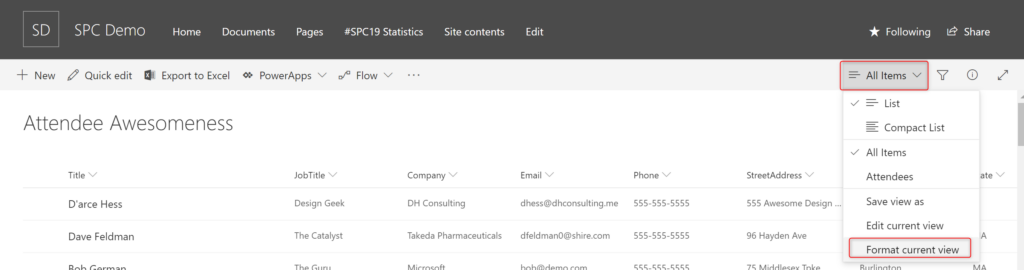
Next, create a new view that you are going to want to format. Once in you new view, select the view from the drop-down menu and select “Format Current View”.

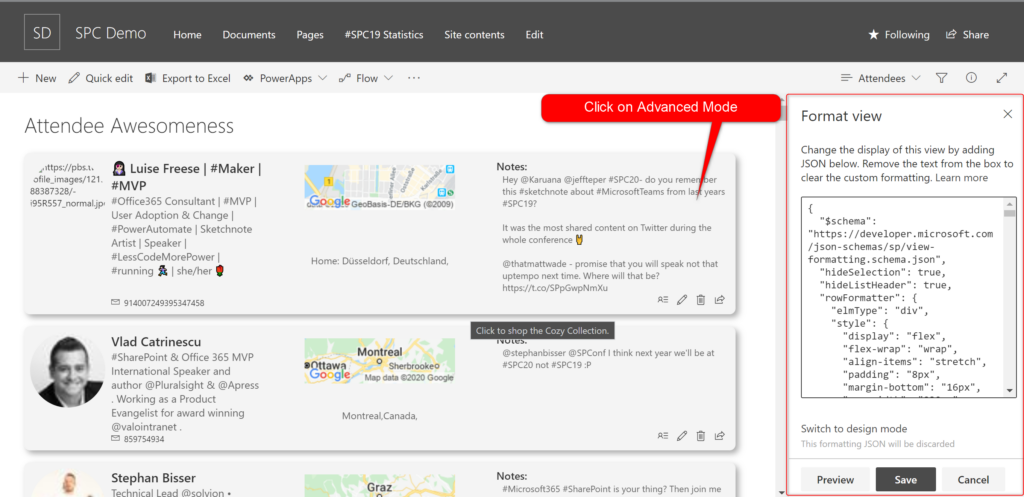
From the options, click on Advanced Mode to see an area to copy/paste your JSON into. Copy and paste your JSON into the field and select “preview” or “Save”.

You will now see your custom view showing in the list. The view affects how each individual list items appears within the list. You can place the list on a page as well using the new views to create custom experiences for your users. .
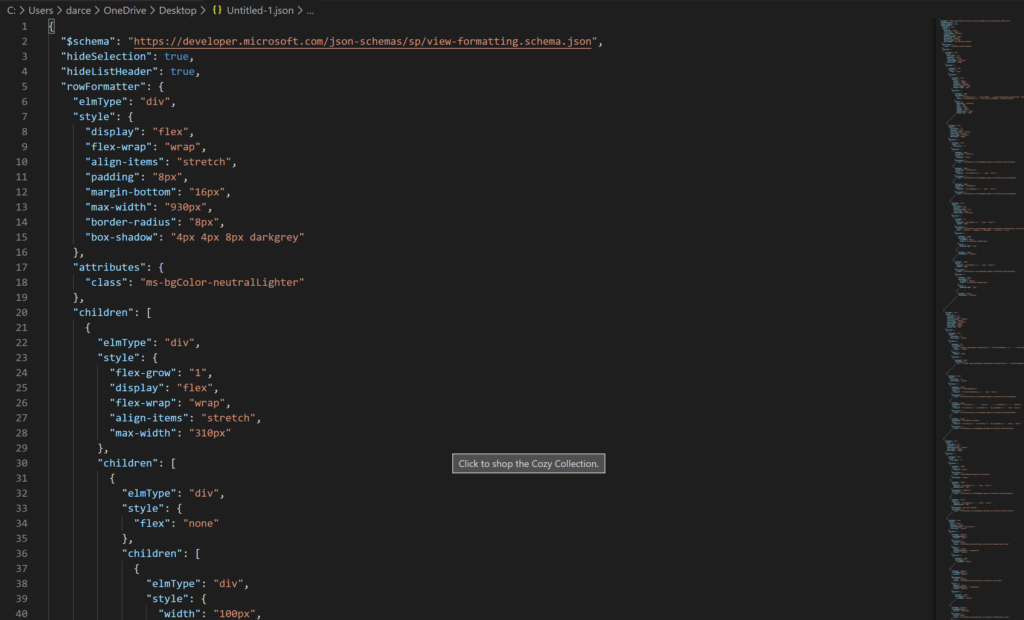
What does the JSON look like?

How to Learn JSON
There are some great resources to help you become an expert in no time. Here are a few that I found helpful:
https://beginnersbook.com/2015/04/json-tutorial/
https://www.w3schools.com/js/js_json_intro.asp
https://www.tutorialspoint.com/json/index.htm
Where to find Examples
Chris Kent (MVP) and the community have placed the JSON and instructions for some great examples you can use for free on SharePoint PnP. You can view them at https://github.com/SharePoint/sp-dev-list-formatting
