How to adjust edit fields in edit mode – SharePoint 2013
When creating page layouts, it is great to focus on the end-user experience. One way to make it is a better experience for users is by controlling the styling and location of fields that the user will fill out while they are in edit mode.
This is accomplished by using a control to append an “edit-mode” class to the body of the HTML when the page is in edit mode. The developer can now style specific elements to provide a better experience for users when specifically in edit mode.
Let’s take a look.
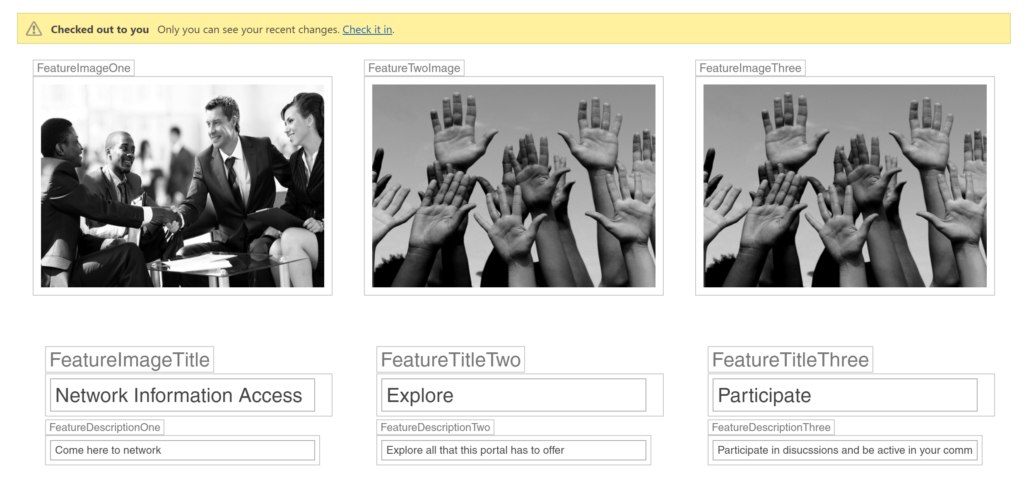
The three boxes are columns that are associated to a content type for the page layout. They include the following:
- Image field
- Title field
- Description field
When in edit-mode, this is the experience that users will see.
In order to accomplish this, use the following control:
<asp:Content ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server"> <PublishingWebControls:EditModePanel id="IncludeEditModeClass" runat="server"> <script type="text/javascript"> document.documentElement.className += ' edit-mode'; </script> </PublishingWebControls:EditModePanel> </asp:Content>You can now style the elements in your Alternate CSS to position them in the correct place for your users.[/message]
Using this technique, you can adjust any out of the box class and custom classes to control how functionality including zones and webpart panels work while the page is in edit mode.