New Accessibility Assistant in SharePoint Pages
Creating inclusive, accessible content has always been important—but now it’s a whole lot easier, thanks to the new Accessibility Assistant in SharePoint.
Whether you’re building a company news post, a team site, or a resource hub, this new tool helps you catch accessibility issues in real-time, so your pages work better for everyone, regardless of how they navigate or interact with the web.
Here’s what you need to know about this helpful new feature.
What Is the Accessibility Assistant?
The Accessibility Assistant is a built-in feature in SharePoint that helps you create content that’s easier to read, navigate, and interact with—especially for people using screen readers or keyboard navigation.
Think of it like a spellcheck for accessibility. As you build your page, it scans your content and offers friendly, actionable suggestions—like fixing missing alt text, checking contrast on background colors, and making sure headings are used properly.
And the best part? It’s all built into the editing experience, so you don’t have to jump between tools or guess what needs fixing.
Why It Matters
Accessibility isn’t just a nice-to-have—it’s essential. Making your pages accessible:
Supports users with disabilities
From vision impairments to cognitive differences, everyone deserves a smooth web experience. Think your friend who suffers from colorblindness and can’t see red or green very well.
Reaches a wider audience
Accessible content is often more usable for all readers—especially on mobile or in low-bandwidth environments.
Helps with compliance
Tools like Accessibility Assistant help you align with standards like WCAG and Section 508. The WCAG provides the standards that are used by the entire industry to help with consistency for all users.
Improves overall quality
Clear structure, readable contrast, and well-described visuals benefit everyone who visits your SharePoint site.
How to Use the Accessibility Assistant
Using it is super simple:
Edit or Create a Page
Open any SharePoint page in edit mode.

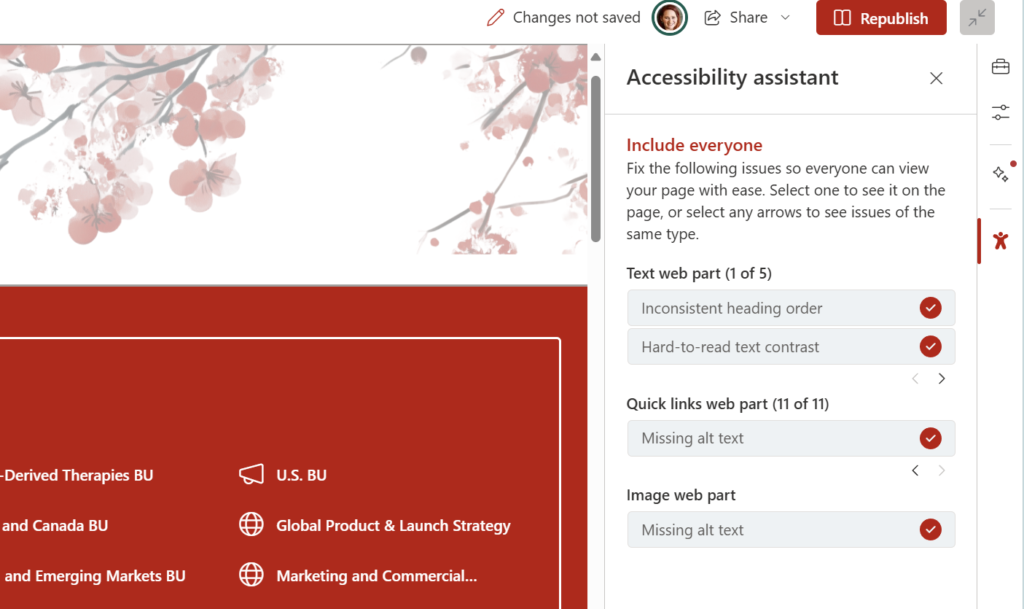
- Click the Accessibility Assistant Icon
You’ll find it in the editing toolbar—usually represented by a person icon or accessibility symbol.

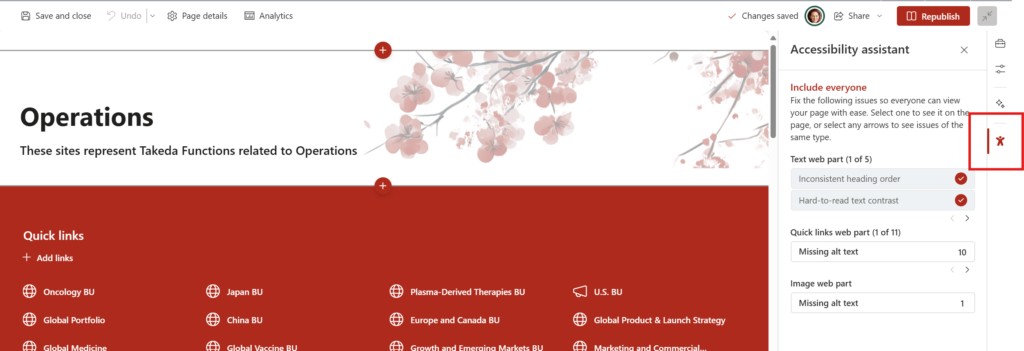
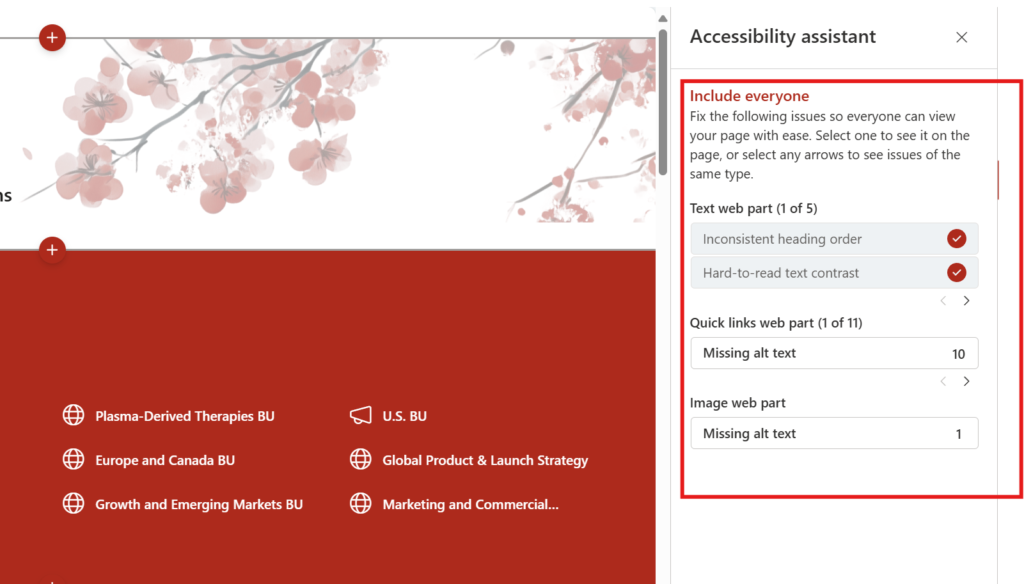
Review Suggestions
The Assistant will scan your page and flag any issues it finds, along with suggestions on how to fix them.

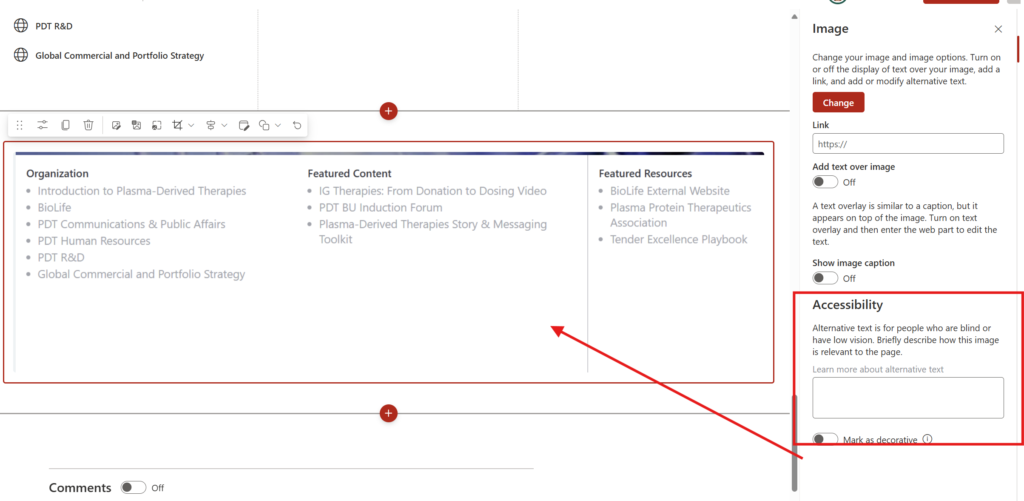
Fix and Learn
Click through each suggestion to either fix the issue directly or learn more about why it matters. You’re not just checking a box—you’re building better habits. When you select an item to fix, it will take you to the item on the page and explain how you can fix it.

Re-check if Needed
After making changes, you can run the scan again to confirm everything’s good to go. As you fix the errors, you will then get a checkmark to confirm that you have made any needed adjustments.

Quick Tips for Accessible SharePoint Pages
Even with the Assistant on your side, here are a few best practices to keep in mind:
- Use clear headings: Break up your content with proper heading levels (H2, H3, etc.).
- Add alt text to images: Describe what’s important in the image so screen reader users don’t miss out. Describe the image for someone who can’t see it. For example, instead of person at a desk, use “Caucasian woman with long brown hair in a blue blouse and black slacks sitting at a desk with a laptop while looking at the screen.”
- Watch your contrast: Make sure your text is easy to read against its background. Do not use black on white or red on blue. Use white to contrast with colored backgrounds and dark greys on light backgrounds.
- Don’t rely on color alone: Use icons, labels, or underlines to emphasize points—not just red text.
- Write descriptive link text: Avoid “click here”—say what the link is for instead.
Final Thoughts
The new Accessibility Assistant in SharePoint is a small feature with a big impact. It makes it easier to build inclusive content without needing to be an accessibility expert. And the more we all use it, the more accessible and equitable our digital spaces become.
