Flexible Section Now Available in SharePoint
The feedback over the years since the modern SharePoint interface was implemented has been that everything feels very boxy. Everything had to neatly fit within columns and rows and reminded us of early 2000s websites with traditional HTML and CSS layouts. The new flexible layout is the beginning of an evolution in content layouts in SharePoint.
*Note: This webpart is still in very early stages and does not handle responsiveness for tablet a mobile screens the way you would expect. I would recommended only using it for background use cases as a start until the next iteration from Microsoft.
Placing and Configuration
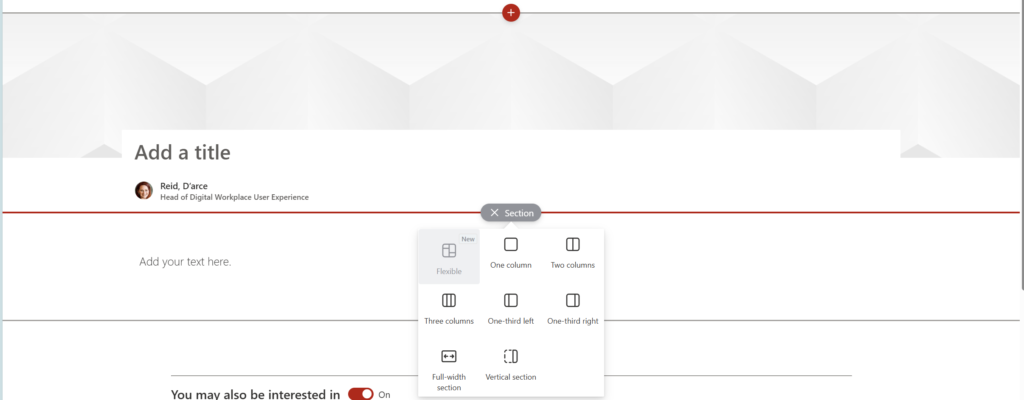
First, create a page and select the flexible section.

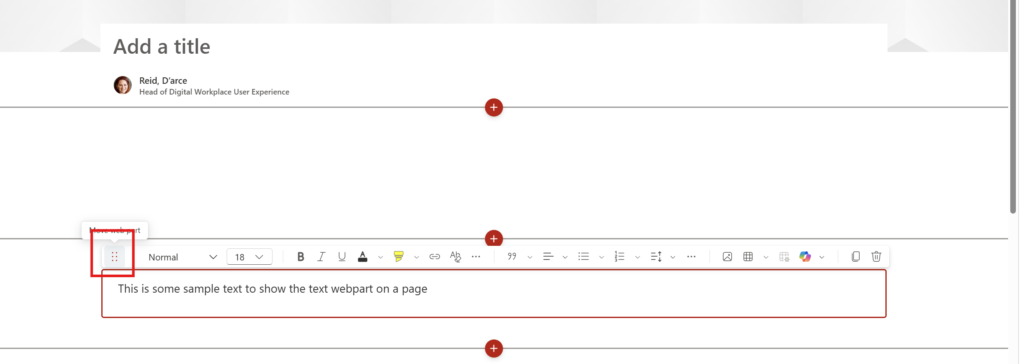
Now here’s another kicker. You cannot add webparts directly to the section the same way you can other sections. In order to add a webpart to this section, you need to add a webpart to a different section and then drag and drop the webpart to the flexible section.

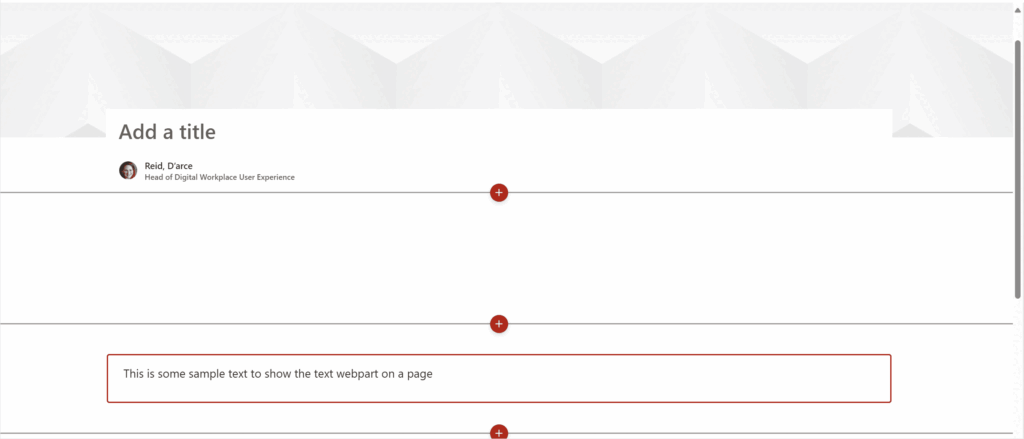
When you move the webpart into the section you will see a grid. You can move the webpart anywhere within that gird. If you created the webpart in a full-width section, you may need to decrease the width of it in order to move it around in the section as seen below.

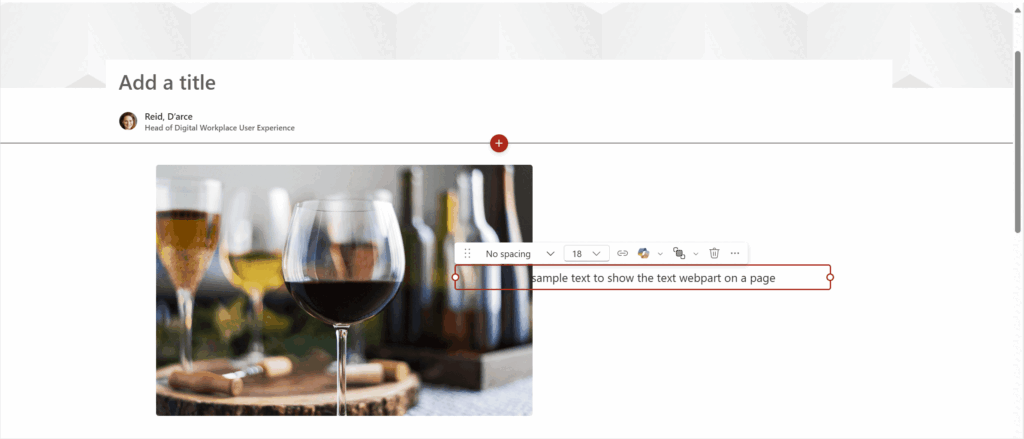
One of the featured selling points of this section is that it allows you to overlap webparts to tell your story similar to absolute positioning in web development.
In the example below I added an image and wanted to display the text webpart on top. As you can see, while I can reposition the text to be in front, it doesn’t recognize that it is over an image and make the background white. It just places the dark text on top which lessens the changes for accessibility. It’s one of the main reasons to be very careful where you choose to use this webpart at the moment.

As I mentioned before, this webpart is an alpha version in my opinion. It has a long way to go to meet the needs of its intended use cases, but we can provide feedback to Microsoft and hope for great things in future evolutions.
