Review of Dev Kitchen #3 Event
I was honored to attend the last DevKitchen event held at the Microsoft Offices in Bellevue, WA. It was an amazing three days of learning and absolute insanity. During this event, developers and partners from around the world were invited to come participate in the building of new SharePoint Framework Web Parts that will work in both the new Modern Publishing and Classic SharePoint Models.
You were expected to have your machine set up ahead of time before your arrival since the first day you hit the road running and 60mph following the instructions for building a templated web part through the GitHub instructions.
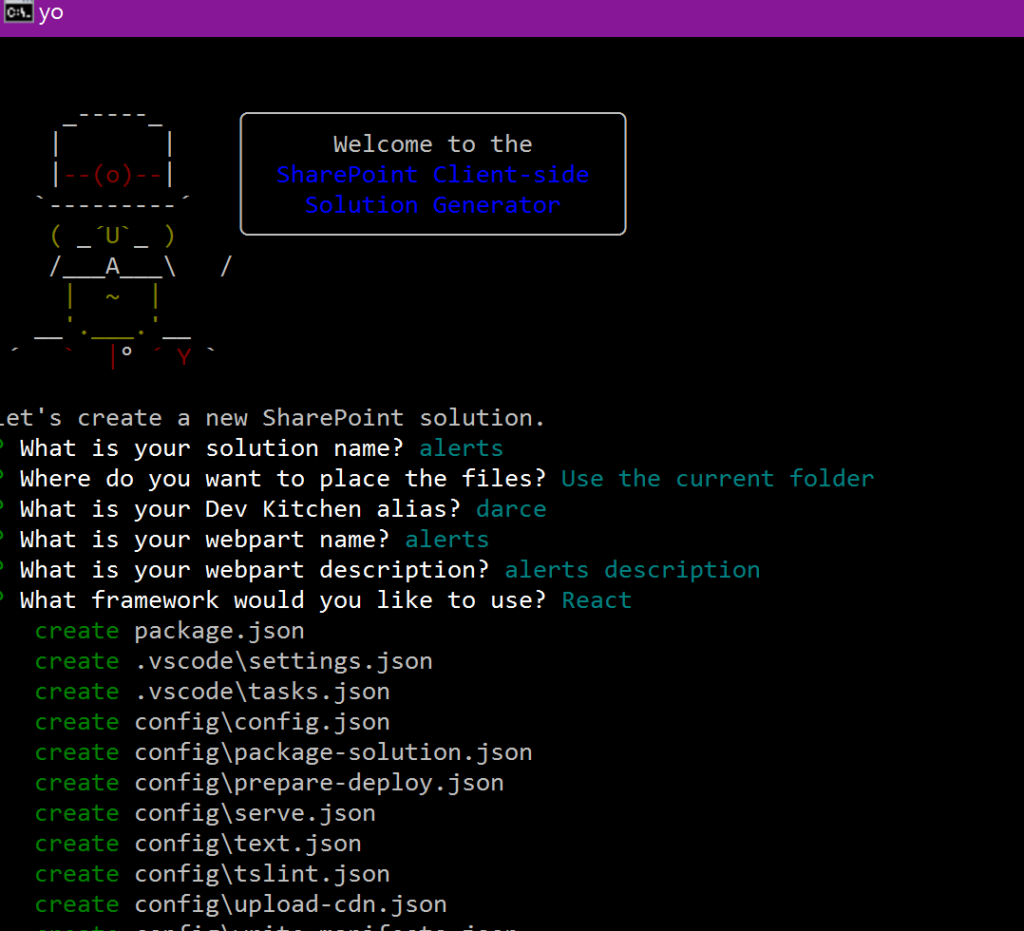
The new model requires you to work with Node.js, Yeoman and Gulp for your tooling. Visual Studio Code is the primary text editor. While you can technically develop with any framework that you choose, Microsoft is placing heavy support behind React.js and Typescript. With my background being primarily in Angular.js and with Angular 2 soon to be released, this was quite a shift in thinking and I am sure caught many off guard.
We worked on creating an alerts web part. If you have ever met me, the look and feel of an piece of functionality is just as important as the functionality itself. Needless to say, trying to make something look great on the first round of a brand new development capability probably should not have been a focus. My colleague and I decided to build a “simple” alerts web part. Sounded simple enough, but I promise you, it was a little bit of a painful experience in learning.
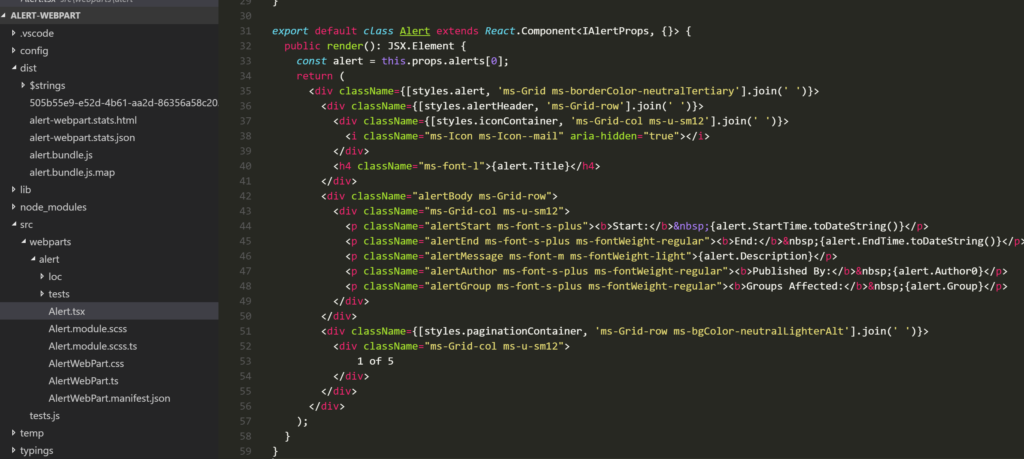
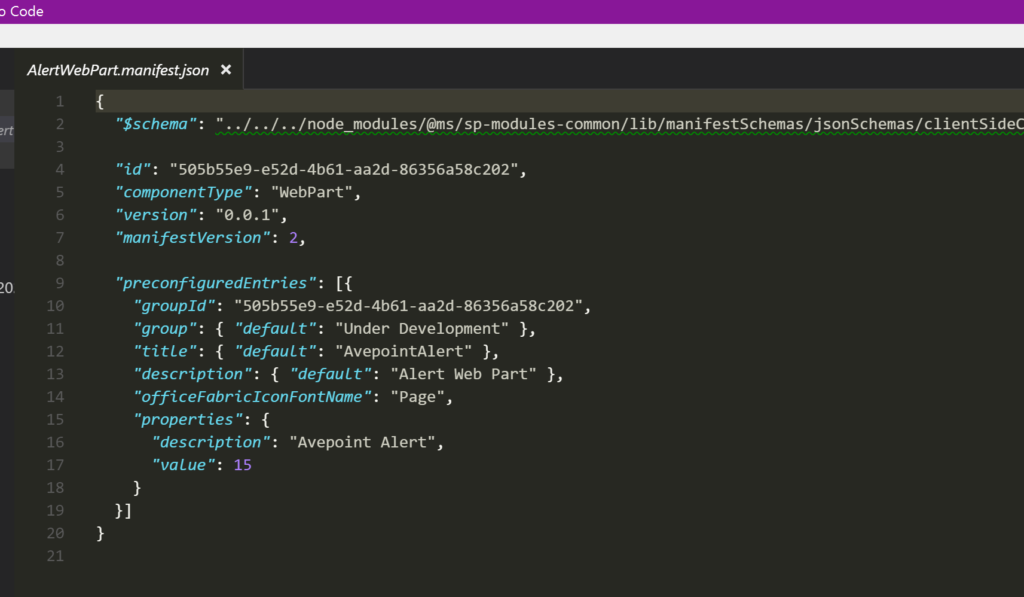
I have included a few screenshots of some of the code from our project.
An alert in the making: