Five things to consider when designing your SPFx WebParts
It is easy to get caught up in the end result for functionality with new webparts we build for our organization. For example, I just need a webpart that does (fill in the blank). As a result, we think short-sided and develop exactly what the business asked for. So what’s the issue with this?
This becomes an issue when you think about the specific scenarios that the webpart is developed to take into account and after time, you find that your organization has 100 specifically-designed webparts, many of which are variations on a theme. What are some things we can plan for up front to help us provide more business value and impact up front and save us time and money in development and maintenance over the long haul?
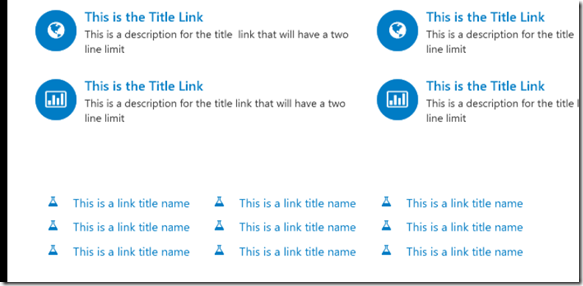
1) Should your webparts support multiple layouts of the same content?
Are there times where you need an image and title or and image, title and description? Does it need to look or act different when responsive or in different columns in a layout?
Does the layout make sense for the story you are trying to tell?
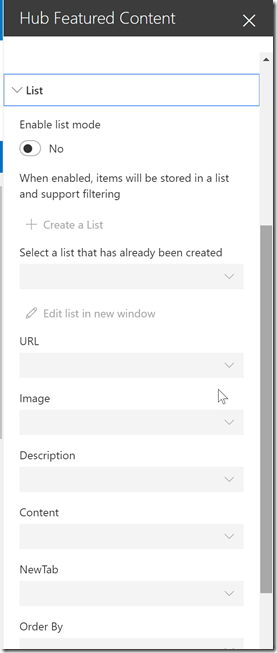
2) Can your content be stored locally in the page like out-of-the-box webparts or does it need to be list driven?
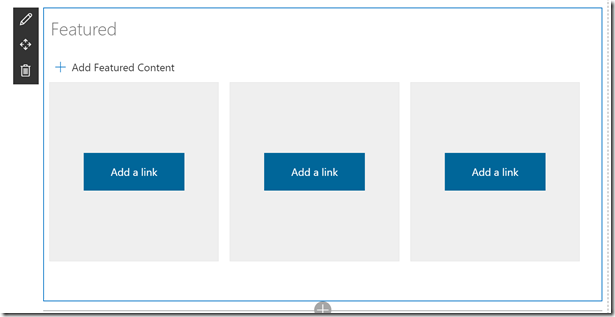
If you choose to store the content locally in the page, what is the user experience for how users first start interacting with your webpart?
If your webpart needs to be list driven, how do users provision the list with the correct columns? How do they select to have a webpart be list-driven instead of stored locally in the page?
3) Does your webpart need to support search-based queries or filtering on metadata?
Remember that REST does not support managed metadata yet. If you need to support the extra filtering capabilities, you may need to consider using CAML queries to do so. Trying thinking through all of the scenarios during your design process. It can be painful to keep going back later.
4) What browsers do you need to support?
Sadly,there are still differences in how browsers support web development. Make sure that when you are testing, you test all functionality. Also make sure that you test with out-of-the-box webparts. You may find that your code affected other items you were expecting.
5) Do you have a change management process in place to help guide users to understanding the new functionality and how to use it to tell their story?
Users love new ways to be able to display their content, but if the experience is no intuitive, you may be causing additional support tickets to help users learn how to use it. Consider doing a refresher training video on the new functionality or post a news article to help inform users for the changes.