Get the most out of the Markdown Web Part in SharePoint
Markdown language is a fast and efficient language for taking fast notes or content creation on web sites. SharePoint now offers a web part that recognizes this markup allowing for additional opportunities for users.
Configurations
Place the web part on the page by hovering over the canvas that you would like to add it to and clicking on the “+” icon. Select “Markdown” from the toolbox.

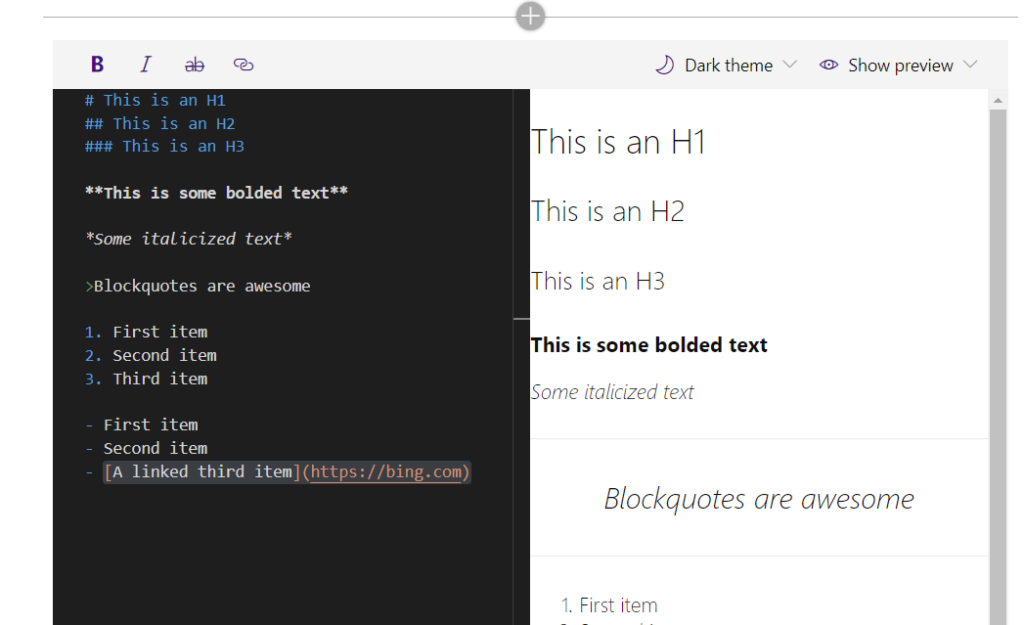
The web part by default will show using the dark theme and preview. To start using, start typing your markup in the left column. If you have the preview enabled, the output will show in the right column.

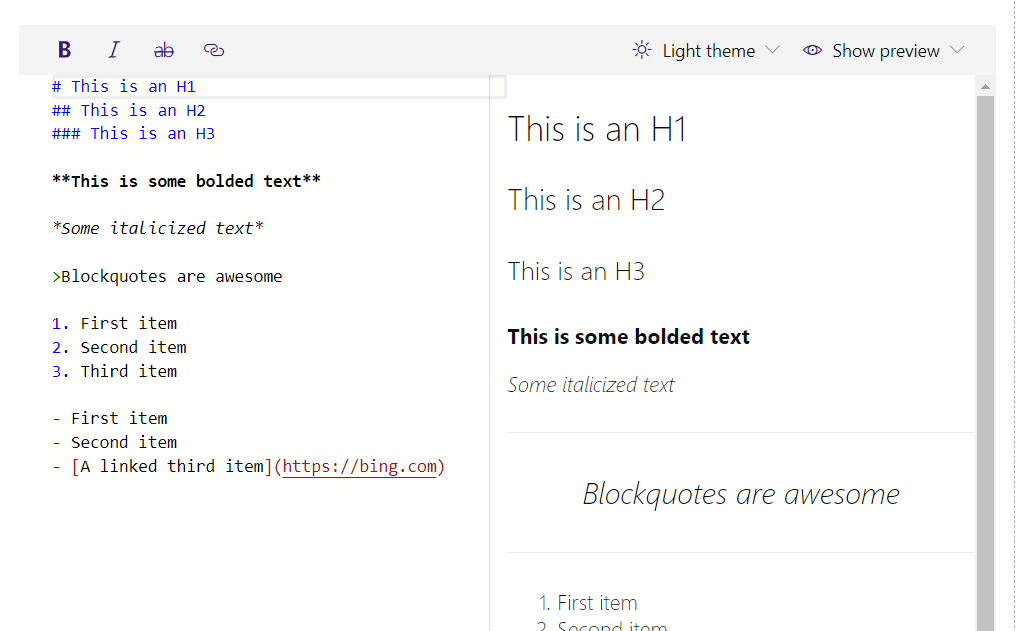
If you choose, you can use the light theme, which will provide a white background for the left column.

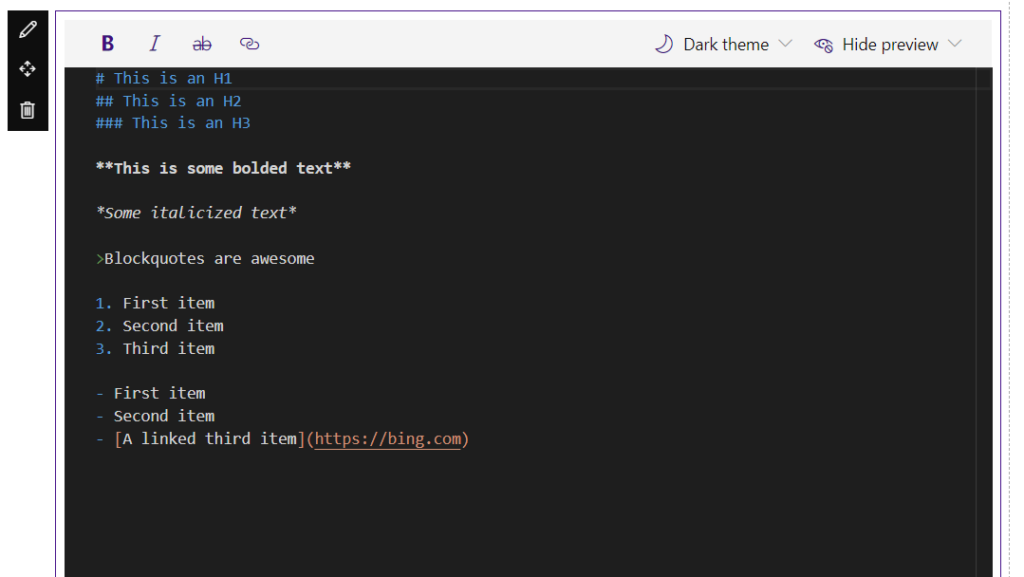
The user has the option to turn off the preview capability and work strictly off of the markup.

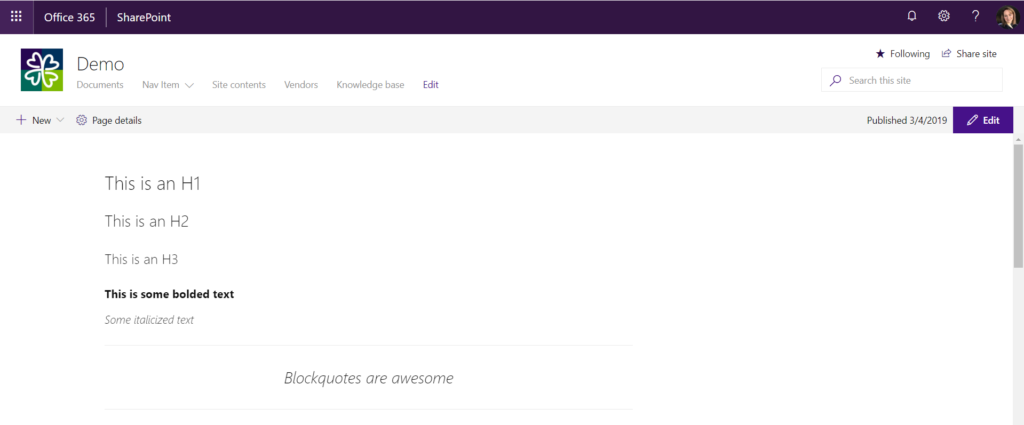
Once the user has completed their markup, publish the page and you will only see the output of the markup.

How to Get Started with Markdown language
If you are new to Markdown language and would like to learn more, I have included a few resources below to help you get started.

Can you add a collapsible in Markdown webpart in SharePoint Online?
# A collapsible section with markdown
Click to expand!
## Heading
1. A numbered
2. list
* With some
* Sub bullets
Hi Anand,
I tried to use the markdown accordion as well and unfortuantely, it is not yet supported. In doing some research, Microsoft currently only supported in the https://marked.js.org/ documentation. Hopefully, they can add in this additional support in the future.
Why would someone use this instead of the text widget?
Many teams that consist of developers may write notes faster using Markdown. Also using Markdown is great for documentation, especially if you are thinking of moving things over into GitHub later as that is the format that they use.
Hi !
I used to use markdown on the wiki of VSTS. Recently I wanted to migrate my wiki page on a SharePoint Website. And I see that it was possible to use a markdown component on these sites. Unfortunately it seems that the markdown avalable on SharePoint does not support the HTML code. But it was supported on the VSTS wiki … do you confirm? if yes, how can I add colors in my texts on SharePoint? Must I forget Markdown component for another one?
Thanks !
Hello. So the wiki is a legacy page type from the legacy SharePoint 2013 days. Markdown does not support regular HTML capabilities. There is a new code snippet web part that does support adding in HTML. It may be a better option for you.