How to Create a Custom Announcements List using JSLink in SharePoint
With many clients that I have worked with, one common occurrence is the capability to be able to have announcements on their intranet home page. They want an easy-to-use experience for users to be able to add content, but for the look and feel to better suit the needs of their business.
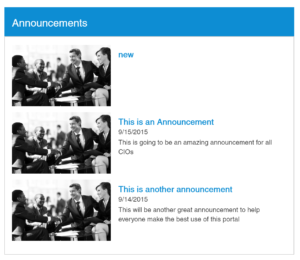
Here is an example of a simple Announcements experience you can use for your users that is list-driven.
First Step, you need to create the “Announcements” list.
Create the following columns:
- Title
- PubDate
- News Summary
- News Author
- News Image
The code – create a javascript file:
(function () {
//Convert the input date 'item' to a Javascript Date object
function convertPubDate(d) {
return (
d.constructor === Date ? d :
d.constructor === Array ? new Date(d[0], d[1], d[2]) :
d.constructor === Number ? new Date(d) :
d.constructor === String ? new Date(d) :
typeof d === "object" ? new Date(d.year, d.month, d.date) : Nan
);
}
//Return full name of month
function getMonthName(mon) {
switch (mon) {
case 0: return "January";
case 1: return "February";
case 2: return "March";
case 3: return "April";
case 4: return "May";
case 5: return "June";
case 6: return "July";
case 7: return "August";
case 8: return "September";
case 9: return "October";
case 10: return "November";
case 11: return "December";
}
}
//Get formatted date string (e.g. January 1, 1970)
function formatAnnDate(d) {
return getMonthName(d.getMonth()) + " " + d.getDate() + ", " + d.getFullYear();
}
function getImageSource(currentItemImage) {
var imageTag = '';
if (currentItemImage !== null && currentItemImage !== '') {
var htmlDoc = document.implementation.createHTMLDocument('');
htmlDoc.body.innerHTML = currentItemImage;
var imgWrapper = htmlDoc.body.children;
if (imgWrapper.length > 0 && imgWrapper[0].children.length > 0) {
var image = imgWrapper[0].children[0];
var imgSrc = image.getAttribute('src');
if (imgSrc !== null) {
imgSrc = imgSrc.split('?')[0] + '?height=100&width=100';
image.setAttribute('src', imgSrc);
image.setAttribute('class', 'announcement-img');
image.removeAttribute('width');
image.removeAttribute('height');
imageTag = image.outerHTML;
}
}
}
return imageTag;
}
var NewsOverride = {
Templates: {
Header: function (ctx) {
return "<div class='" + ctx.ListTitle.toLowerCase().replace(/[\s|_]/g, "-") + "'>";
},
Item: function (ctx) {
var ListTitle = ctx.ListTitle.toLowerCase().replace(/[\s|_]/g, "-");
var HTML = "";
switch (ListTitle) {
case "announcements":
HTML += " <div class='item clearfix'>\
<img class='announcement-image' src='{{Image}}' />\
<div class='announcement-content'>\
<h4><a href='{{displayURL}}'>{{Title}}</a></h4>\
<p class='date'> {{Date}}</p>\
<p class='description'> {{Description}}</p>\
</div>\
</div>"
.replace(/{{Title}}/g, ctx.CurrentItem.Title)
.replace(/{{Date}}/g, ctx.CurrentItem.Publish_x0020_Date)
.replace(/{{Description}}/g, ctx.CurrentItem.Description)
.replace(/{{Image}}/g, ctx.CurrentItem.NewsImage)
.replace(/{{displayURL}}/g, "https://meetdux.sharepoint.com/sites/doitt/Lists/"+ctx.ListTitle+"/dispform.aspx?ID="+ctx.CurrentItem.ID);
break;
case "members":
HTML += " <div class='item clearfix'>\
<img class='member-img' src='{{Image}}'>\
<div class='member-content'>\
<h4><a href='{{displayURL}}'>{{Title}}</a></h4>\
<p class='name'> {{Name}}</p>\
<p class='company'>{{Agency}}</p>\
<p class='email'>{{email}}</p>\
<p class='phone'>{{Phone}}</p>\
</div>\
</div>"
.replace(/{{Title}}/g, ctx.CurrentItem.Title)
.replace(/{{Name}}/g, ctx.CurrentItem.Name)
.replace(/{{Image}}/g, ctx.CurrentItem.Image)
.replace(/{{Agency}}/g, ctx.CurrentItem.Agency)
.replace(/{{email}}/g, ctx.CurrentItem.Email)
.replace(/{{Phone}}/g, ctx.CurrentItem.Phone)
.replace(/{{displayURL}}/g, "https://meetdux.sharepoint.com/sites/doitt/Lists/"+ctx.ListTitle+"/dispform.aspx?ID="+ctx.CurrentItem.ID);
break;
}
return HTML;
},
Footer: function (ctx) {
if (ctx.ListData.Row.length == 0) {
return "<p class=\"NoAnnouncements\">There is currently no news.</p></div>";
} else {
return "</div>";
}
}
},
ListTemplateType: 100,
BaseViewID: 1
};
if (typeof SPClientTemplates != "undefined") {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(NewsOverride);
}
})();
Insert the url for the javascript file into the edit panel of the list webpart. Be sure to include the "~" at the beginning. It will require accessing the root site for the url to work.After completing, your new announcements experience is ready for use.