Site Footer Now Available

The new Footer functionality has been released into Targeted Release tenants. The footer is implemented at the Site Collection level.
*If you have a need for a global solution, the creation of an SPFx extension is the only alternative solution.
How to Implement in a Site
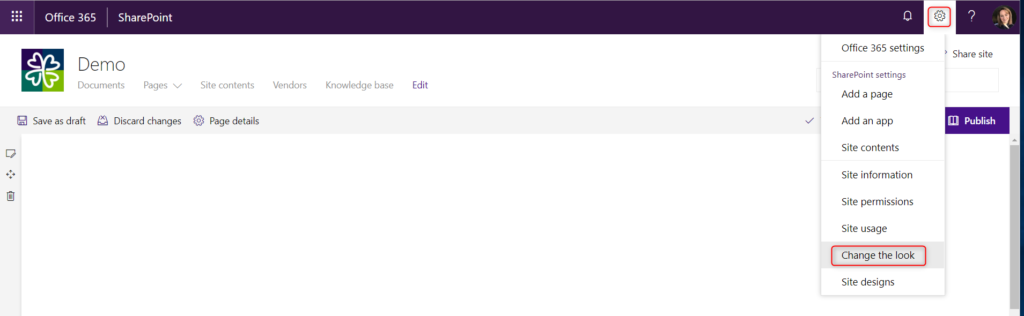
To implement a footer into a site collection, click on the site actions icon (gear icon) in the upper right corner of the screen. Select “Change the Look” from the dropdown menu.

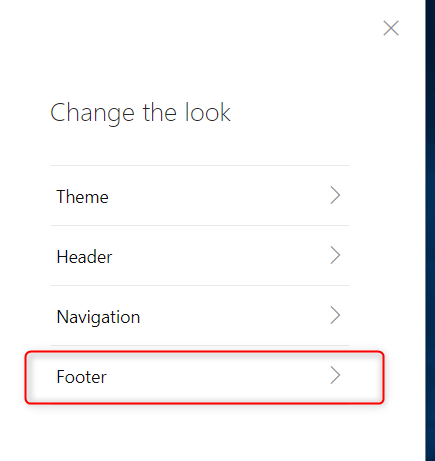
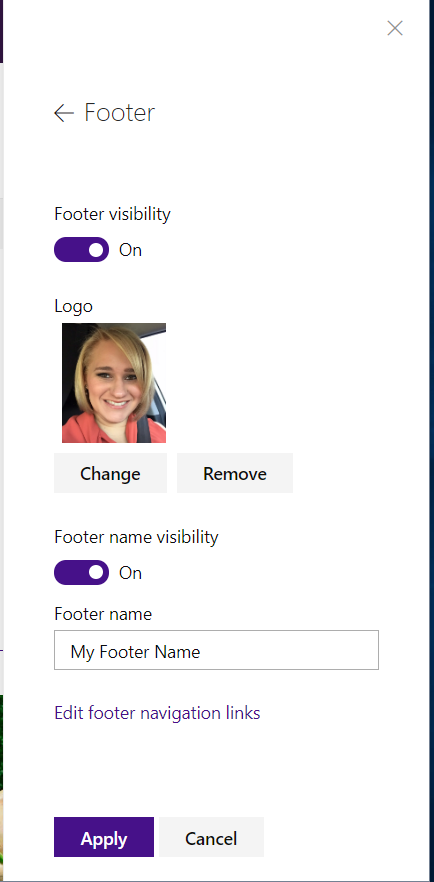
Select “Footer” from the expandable accordion.

To have the footer be visible, be sure to toggle the visibility toggle or your footer will not show on the site.
You can add the following items:
- Logo
- Footer Title
- 8 Links (including headers)

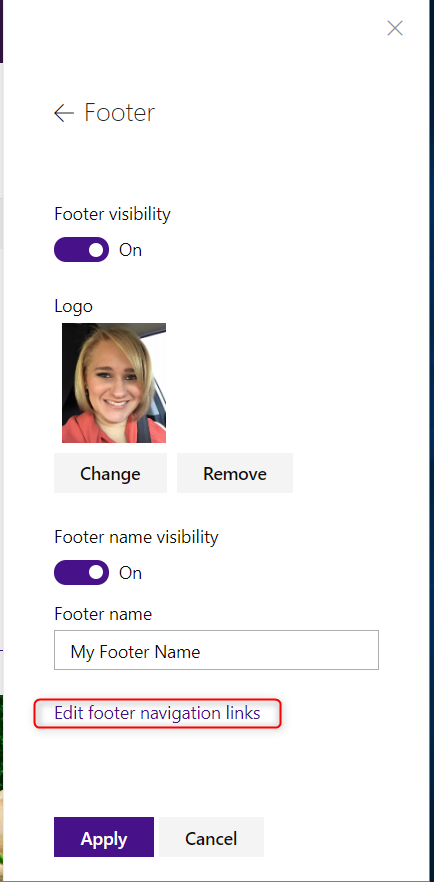
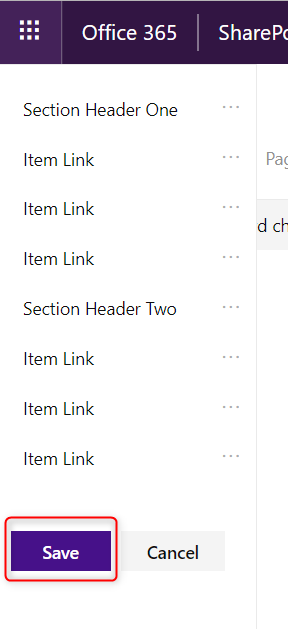
To add links to the footer, click on the link “Edit footer navigation links”. the navigation menu will appear on the left side of the screen.

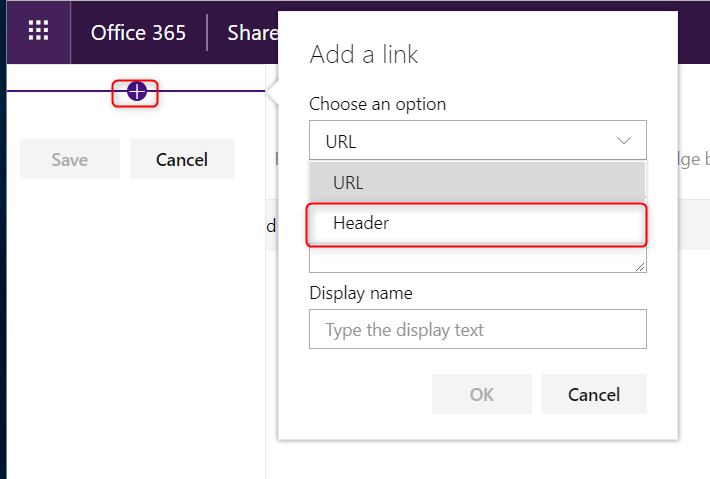
Click the circle icon to open the add a link modal. If you want to add a Header, select “Header” and enter the display name. Headers are not linkable.

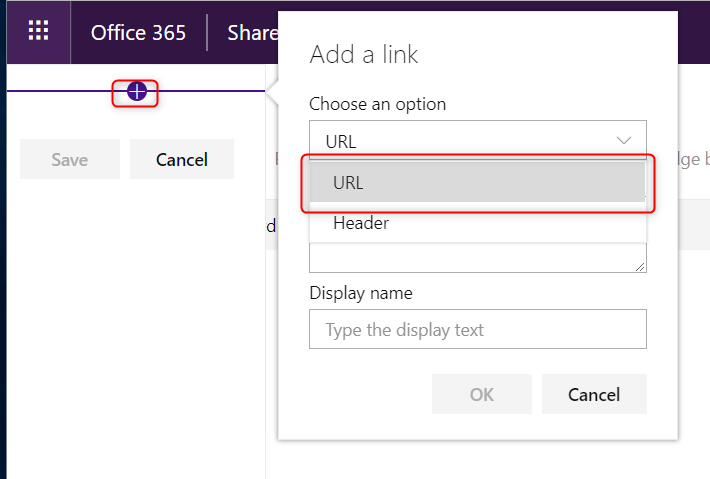
To add a link, select the circle icon and select “URL” from the options. You will enter a URL address to link to and a display name.

Once your links and headers have been entered, click “Save”. You can have to 8 items total.

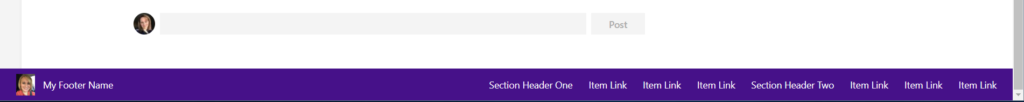
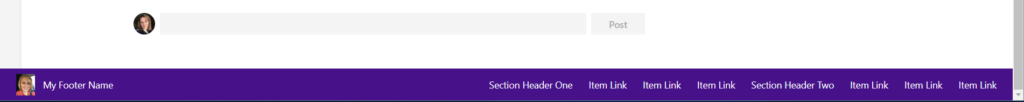
Your items will now appear in the footer and be right-aligned.
*The footer will always appear using the background color of the primary color of the theme applied to the site. Unlike the header, the footer does not have a selection choice to change the color.