Two Header Options now available in SharePoint
There are now two options for the displaying of your site header in SharePoint.
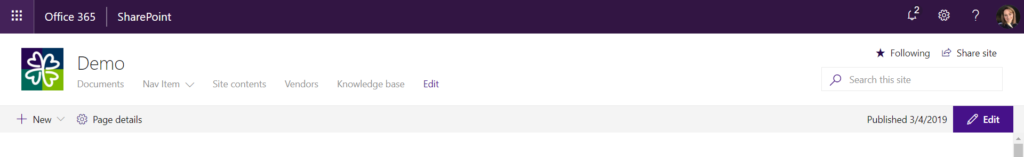
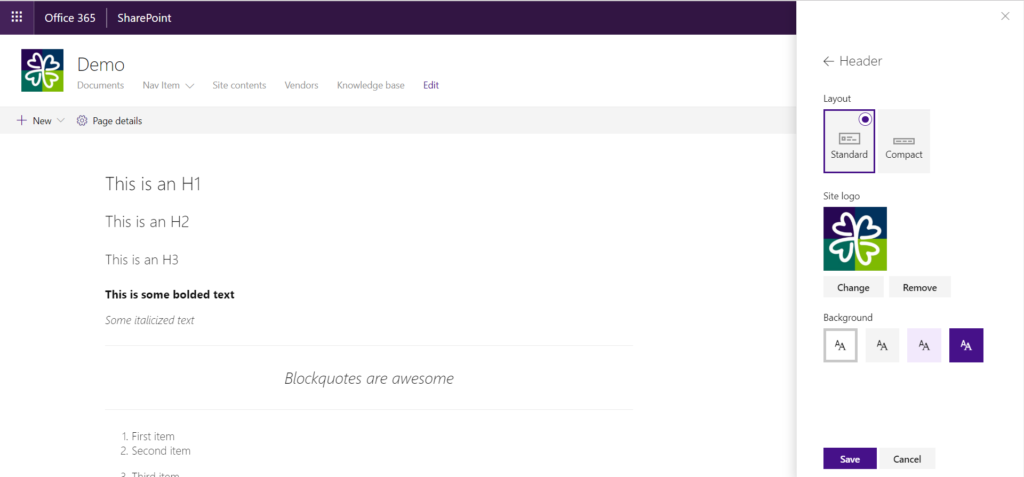
Standard Header

The Standard Header will how a larger site icon with the site title and the navigation below. The search bar will remain on the right as well as the links to follow a site and share a site.
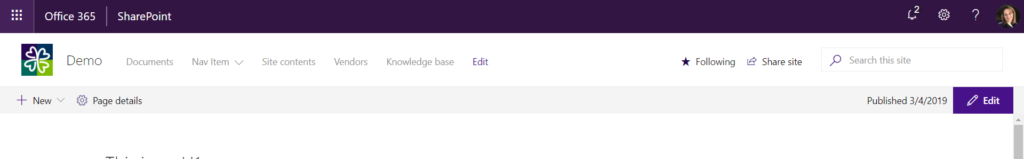
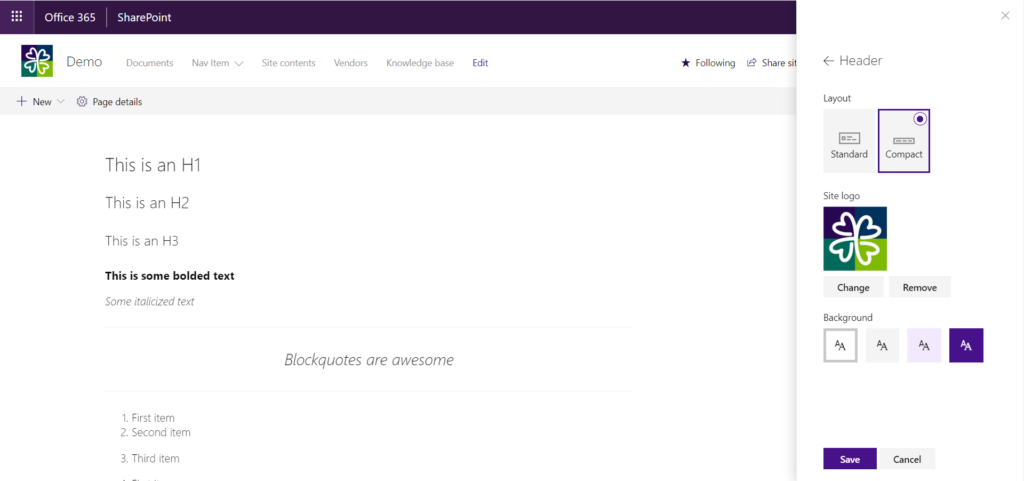
New Compact Header

The new Compact Header layout shows a slightly smaller site icon with the site title and navigation now condensed to a single line. the search bar and links to follow and share a site are now on a single line floated to the right.
How to Configure
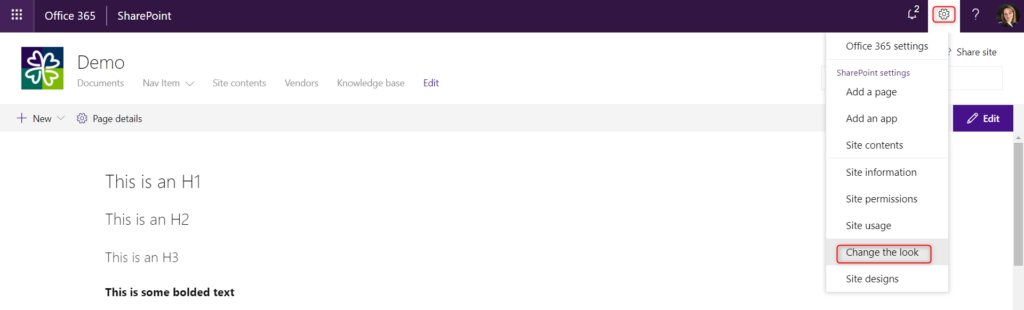
To configure which header you would like, click on the site actions icon (gear icon) in the upper-right corner of the screen and select “Change the Look” from the dropdown menu.

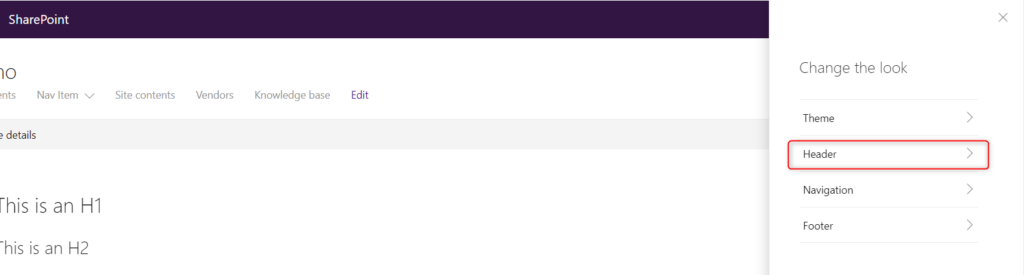
Select “Header” from the expanded navigation.

To select the Standard Layout, choose the “Standard” icon and press “Save” to implement.

To select the Compact Layout, click on the “Compact” icon and press “Save” to implement.

Your new header should be in place and ready to go.
